With TypeScript: Property 'history' does not exist on type 'Router' · Issue #42 · alisd23/mobx-react-router · GitHub

typescript error no exported ReactReduxContextValue · Issue #268 · supasate/connected-react-router · GitHub

Amazon - Learn React with TypeScript 3: Beginner's guide to modern React web development with TypeScript 3: Rippon, Carl: 9781789610253: Books
Has anyone got this to work with typescript? · Issue #3 · Tomekmularczyk/ react-router-global-history · GitHub

Okta-react 5.1.2 + okta-auth-js 5.0.2, okta sign in widget, typescript - Questions - Okta Developer Community

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

TypeScript and React using create-react-app: A step-by-step guide to setting up your first app | by Trey Huffine | Level Up Coding

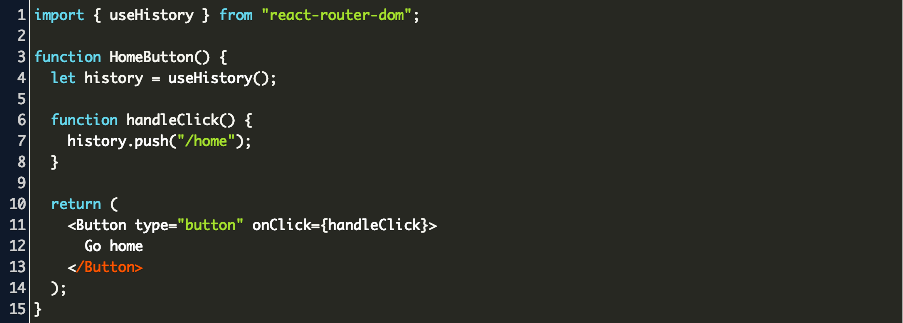
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

Ionic v5 (React w/ TypeScript): RouterComponent Props Handle Component Unmount on Back Navigation - Ionic React - Ionic Forum