CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

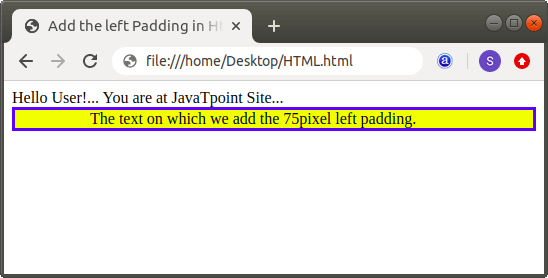
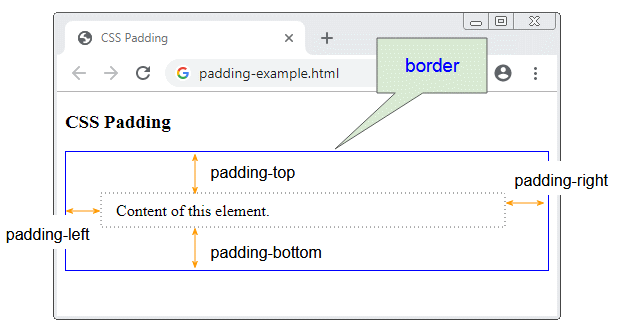
Add Different Padding to Each Side of an Element, freeCodeCamp review html & css, lesson 42 - YouTube

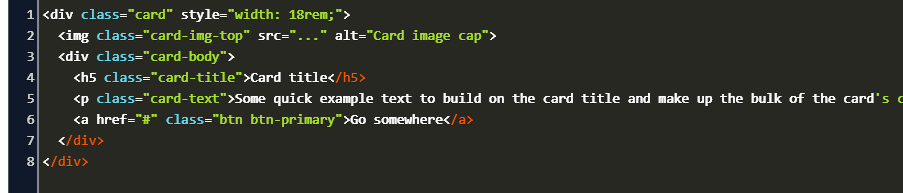
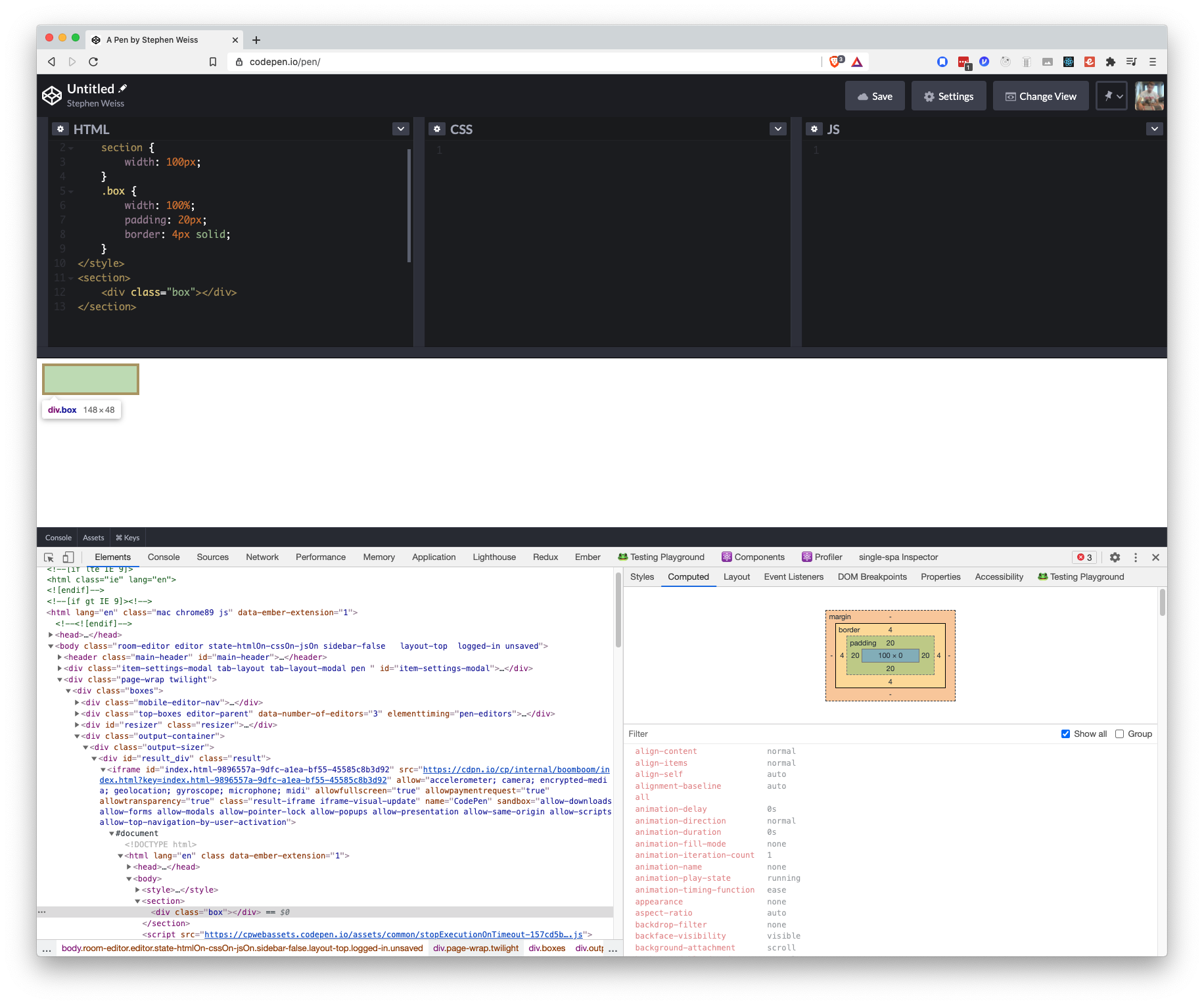
CSS challenges - pass/fail related to attribute order · Issue #35830 · freeCodeCamp/freeCodeCamp · GitHub

















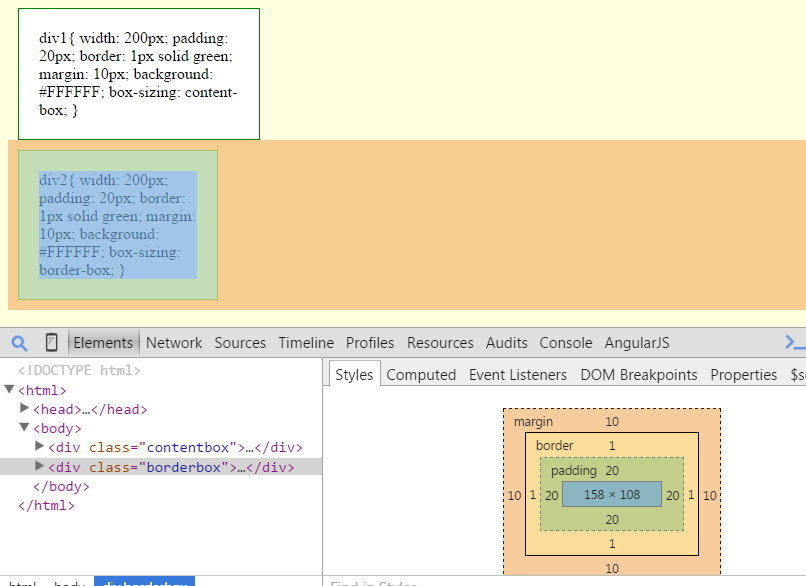
![[SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community [SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community](https://community-openhab-org.s3.dualstack.eu-central-1.amazonaws.com/original/3X/9/e/9e9cb1e30694f8f27af6635b2f03bb0714e0f062.png)